提供完整的 Highcharts 资源包,包含实例文件、所有的 js 压缩版及源码、导出服务器文件等。
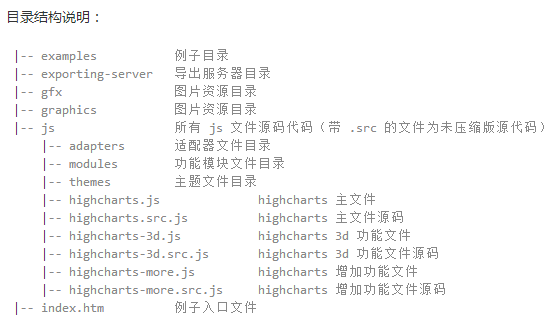
1、资源包的使用:

2、开放的CDN:http://img.hcharts.cn/
二、Highchart的安装:
1、使用npm的安装:
npm相关文档:http://www.npmjs.com.cn/
npm install highcharts --save
- 加载 Highcharts
var Highcharts = require('highcharts'); // 在 Highcharts 加载之后加载功能模块 require('highcharts/modules/exporting')(Highcharts); // 创建图表 Highcharts.chart('container', { /*Highcharts 配置*/ }); - 加载 Highstock 或 Highmaps
Highstock 是完全包含 Highcharts的,所以没必要将两个文件都引用;Highmaps 可以单独使用也可以通过地图模块来引用。
var Highcharts = require('highcharts/highstock');
// 加载 地图 模块
require('highcharts/modules/map')(Highcharts);
当然如果只需要 Highmaps 功能,那么只需要引用 highmaps.js 即可
var Highcharts = require('highcharts/highmaps');
2、使用bower的安装:
bower install highcharts --save bower相关文档:http://www.bowercn.com/
- 加载 Highcharts
<script src="/bower_components/highcharts/highcharts.js"></script>
<script>
// 创建图表
Highcharts.Chart('container', {
/*Highcharts 配置*/
});
</script>
-
加载功能模块
在 Highcharts 的基础上增加模块功能,只需要引入相应的模块文件即可
-
加载 Highstock 或 Highmaps
Highstock 是完全包含 Highcharts的,所以没必要将两个文件都引用;Highmaps 可以单独使用也可以通过地图模块来引用。
当然如果只需要 Highmaps 功能,那么只需要引用 highmaps.js 即可